A Personalized Digital Space for Women

perceived impact
Bippity boppity boo!
Penella or Pen-ella is a classroom project-built from my own imagination. The name is inspired by Cinderella, otherwise known as Cinder-ella. Penella is a journaling website unlike any other, given its customizable nature and additional features such as a calendar, moodboard, gifs, and stickers.
Penella aims to combine the customizability of bullet journaling with the ease of a digital diary.
How might we create a space where women can express their emotions and feel creativity fulfilled?
an existing problem
The Notes app does not work as a diary
When I often feel overwhelmed or irritated, I feel the urge to write down all my thoughts. This usually manifests into a quick journaling entry in my Notes app due to lack of time. However, there are 3 main issues with this method:
- 1
Inability to find those journal entries again
- 2
No structure to organize my thoughts
- 3
Not fun to use
understanding the people
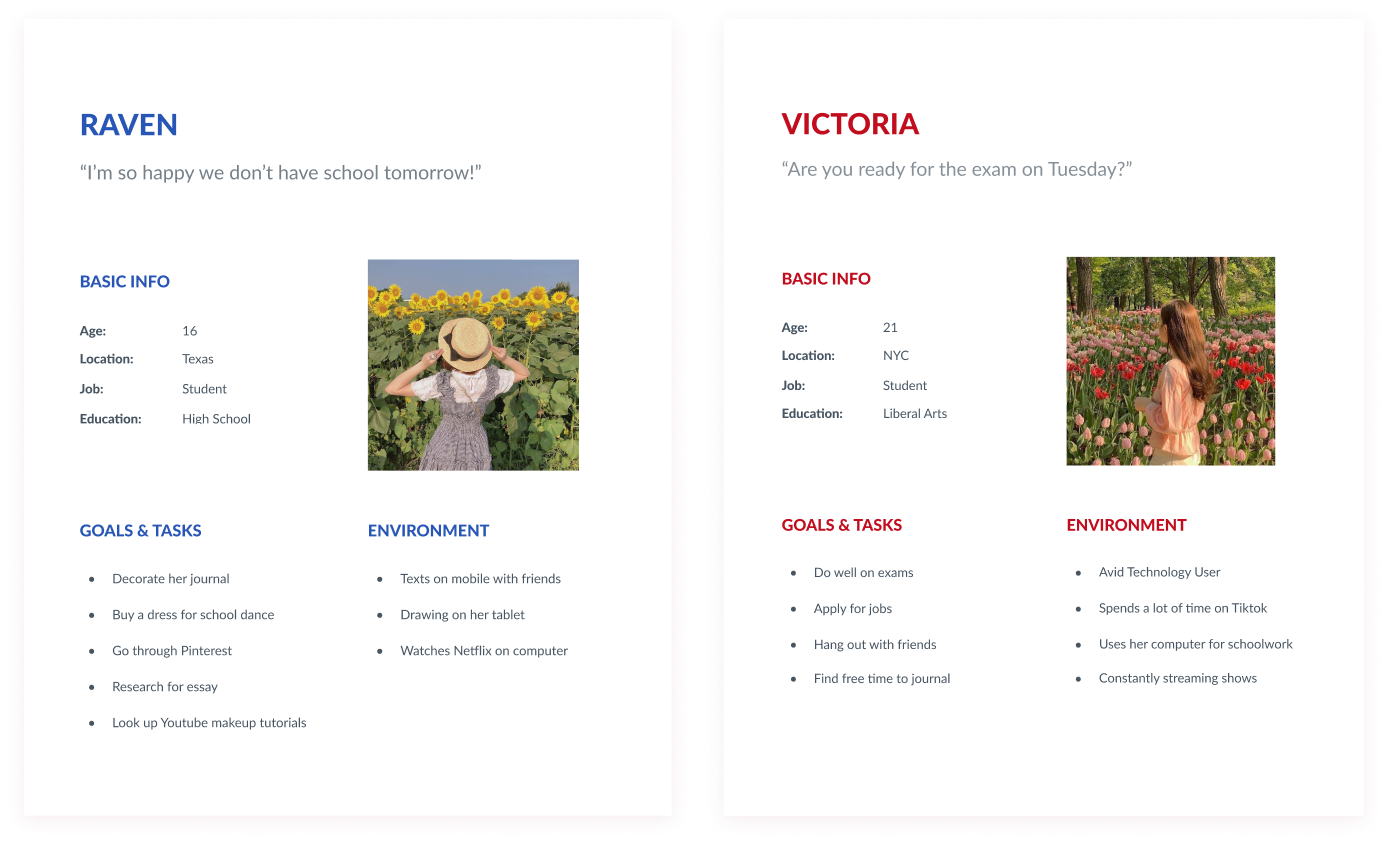
Building target personas based on real people
I asked 13 open-ended questions, focusing on values and motivations. I referenced these findings from my 5 interviews throughout the entire design process.
- Users enjoy typing their journals for the speed and efficiency
- Bullet/physical journaling takes a lot of time and effort
- digital journalists like finding certain entries through key words

the solution
Penella: a personal digital journal space equipped with a structured journal system, mood boards, and customization.
From my research, I learned about bullet journaling: a quick and customizable way of journaling that is highly stylized. However, there was one key problem that many people pointed out: a lack of time.
3 out of 5 people I interviewed mentioned they had done bullet journaling in the past, but stopped either due to the inconvenience or simply not having enough time. Penella could help make journaling more convenient without sacrificing customizability.
iterations
Ideating potential user workflows to help create a structured and customizable space
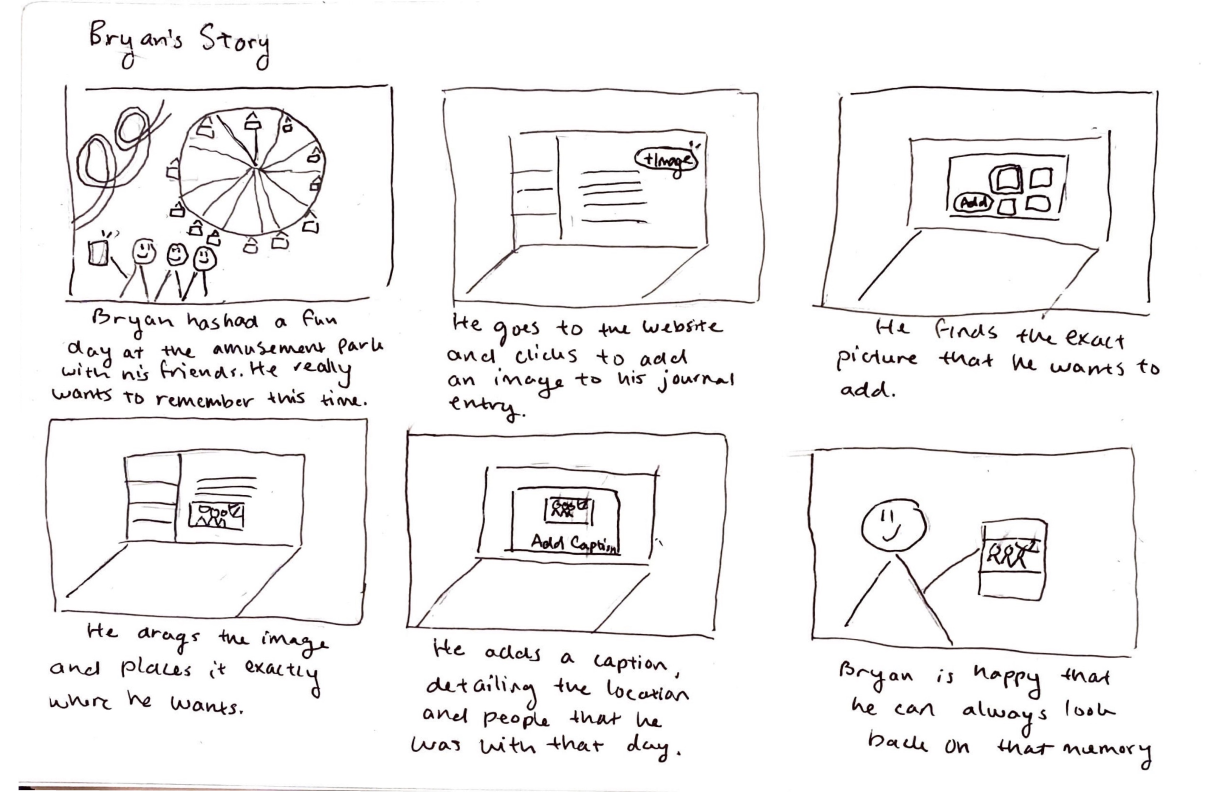
Visually communicating how Bryan interacts with Penella
I created a storyboard to visualize and communicate the users' journey, from the initial spark to its result.
This helped to communicate how users can use Penella to create customized journal entries to commemorate happy memories.

adding the it factor
Crafting Penella's magical aesthetic with group ideation
I did quick 15-minute brainstorm sessions with 2 of my classmates, where we each conceived our own ideas for my project.
From this group ideation session, my classmates offered ideas on a fun notebook aesthetic, adding adorable stickers, etc. This ideation session helped me to push my ideas further and think about Penella from a new perspective.

Leveraging peer feedback to choose a design direction
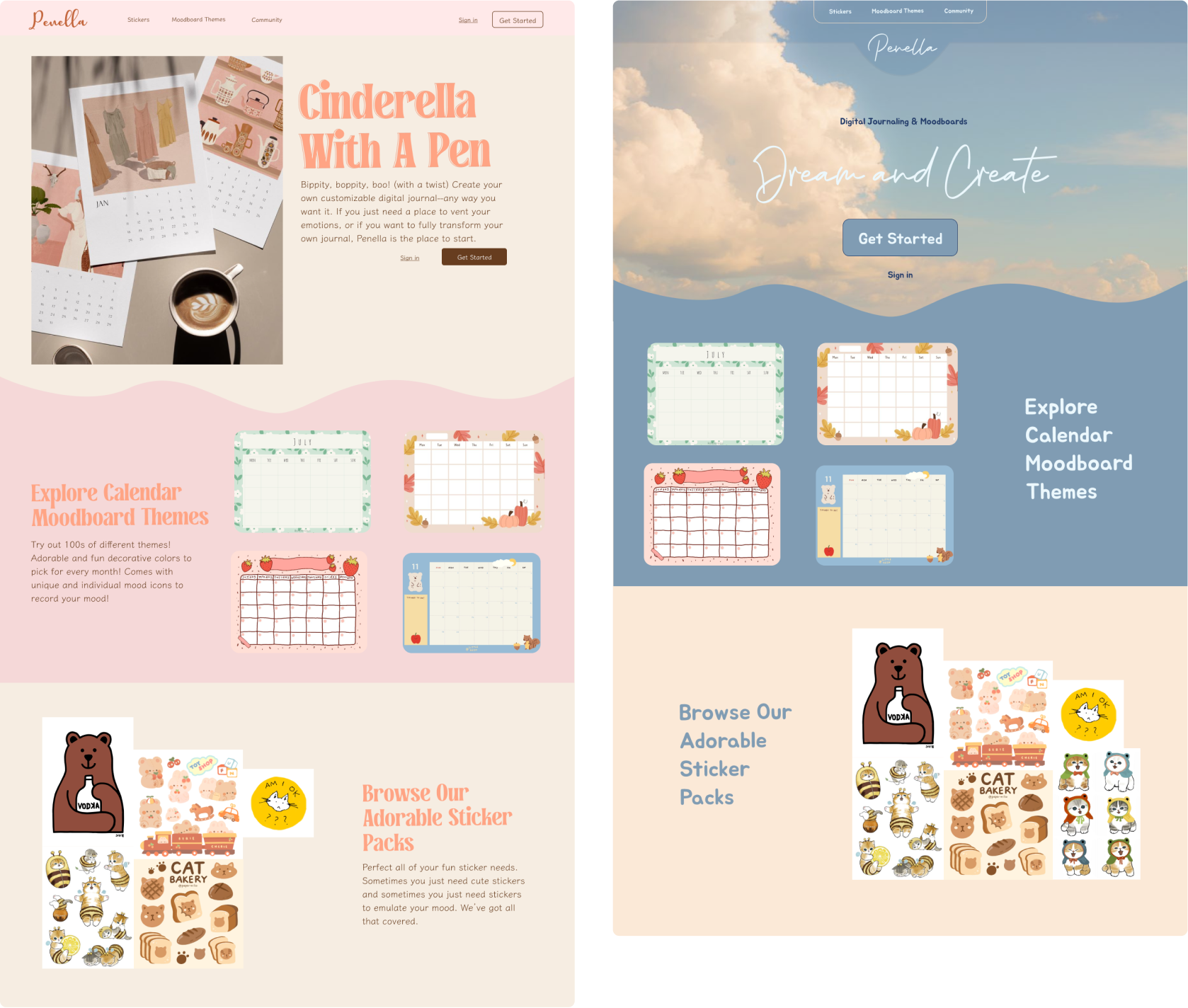
I first started with two different versions of the home page. When creating these two versions, I focused on the creative and fun aspect of Penella.
In the version on left, I created a classic pink girly aesthetic and for the second, I focused on the “daydreaming” aspect associated with feelings and thoughts. After some user testing, I received feedback from my peers that the blue version was difficult to read and the pink version had more interesting alignment. Thus, I moved forward with the pink version.
final deliverables
Produced web & mobile design for a digital journal equipped with entry tagging, customizability, and fun moodboards

workflow 1
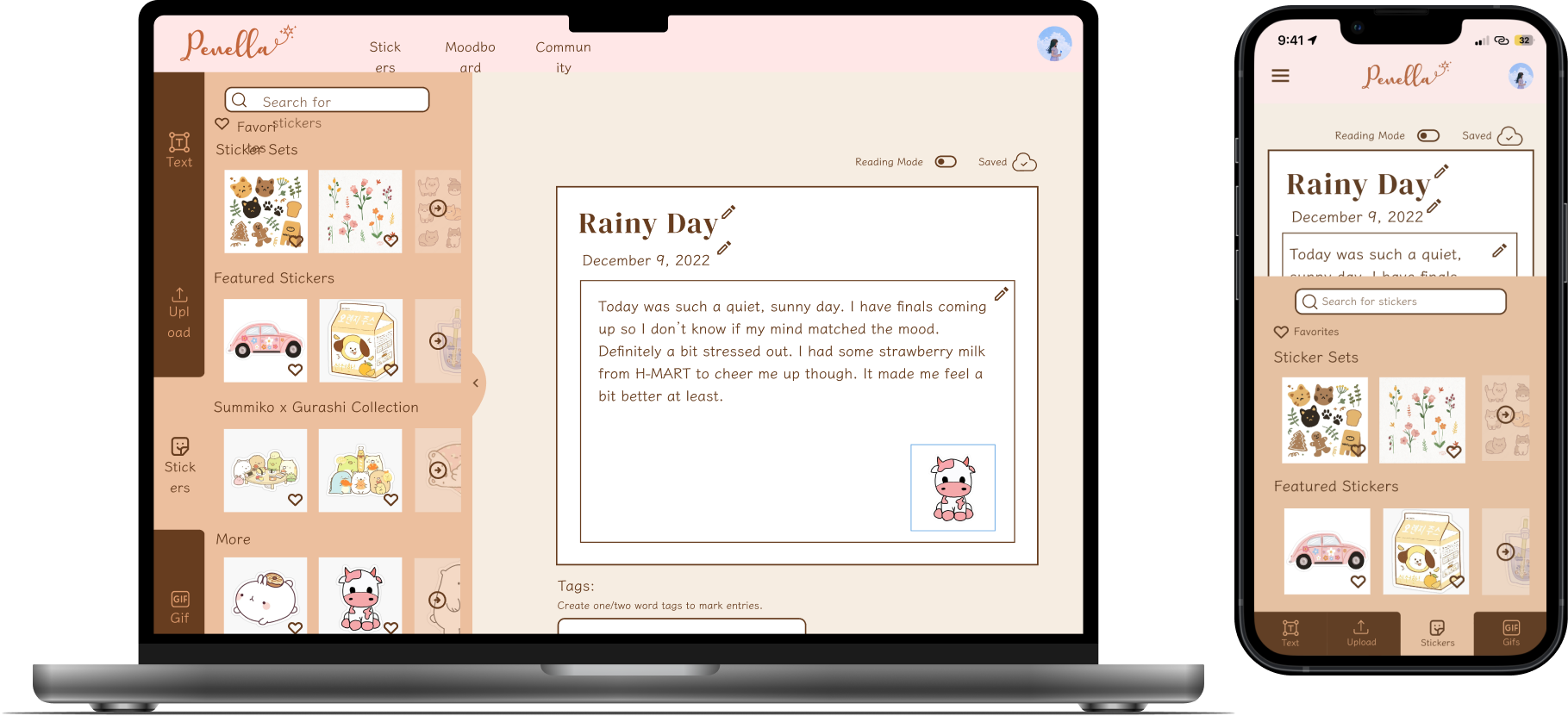
Structured journal entries
The structured journal entry allows the user to efficiently type their thoughts with a keyword tagging system to find past entries.workflow 2
Adding some sparkle
The digital journal offers customization as a special function that allows users to truly make it their own.
This includes adding stickers and gifs.
workflow 3
Logging your mood
The moodboard is offered for users who don't enjoy typing but would like to log daily moods and other todo items.
A different theme can be selected for each month for more delight.
next steps
Building out the application depth with more functionality and error states
Throughout this project, I had the opportunity to fully go through the design process with user interviews, research, storyboarding, and iterations. With more time, this project could be developed further to become a real app.