Pairing Mindfulness with Task Organization

perceived impact
Helping my friends focus and take breaks
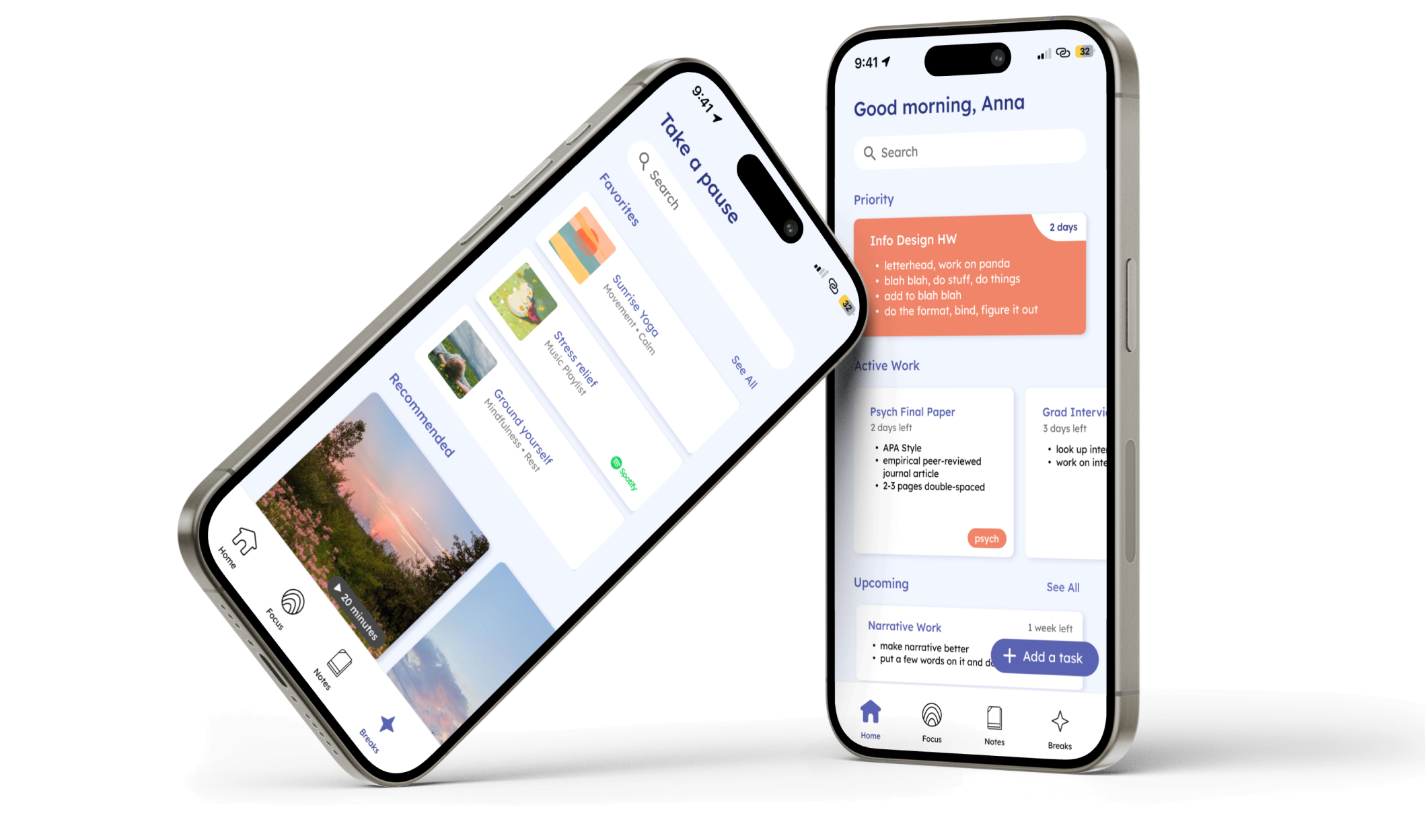
During my senior year, many of my friends were overloaded with coursework and incredibly stressed out. For my senior capstone project, I created Mindful, a mobile app where students can track their tasks, ideas, and find curated music/sounds to study and take breaks. This app will help students finish work more efficiently to reduce stress and encourage breaks.
What makes this mindfulness app different from others, is the combination of task organization with mindfulness.
How might we help students reduce their stress levels?
understanding the people
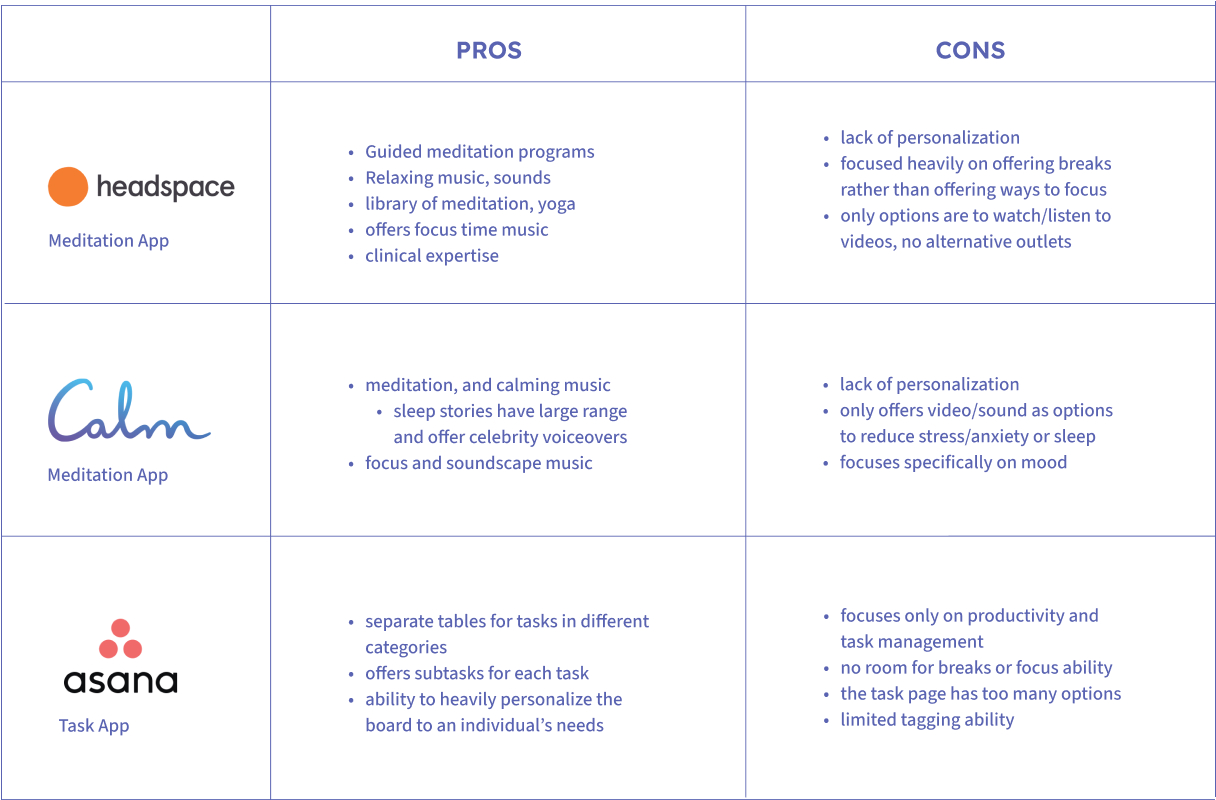
Conducting competitive analysis
In my initial plan, I was thinking mostly about creating a meditation app so I considered the current features available in those apps.
5 semi-structured interviews
I conducted these interviews on my friends to understand the root of their stress and what they currently did to reduce their stress.
Desk research
I did secondary research to understand how helpful meditation apps actually are, and the best way to track tasks.
insights
Current meditation apps don't offer task organization
In the apps I analyzed, I found that the meditation apps offered multiple avenues of meditation/breaks through sound, stories, and physical activity. The task app, on the other hand, was solely focused on organizing tasks.
In the current market, there's no app that offers both an opportunity to take breaks and organize tasks.

hmmm...plan needs changing
Initial concept testing revealed that students didn't particularly enjoy meditation
The students I interviewed didn't find meditation useful and evenworried that meditation would waste their time. However, 4 out of 5 mentioned that they recognized it was important to take breaks but felt too overwhelmed to do so.
They would rather focus on their work than take a break, but not taking breaks would negatively affect their productivity and mental health.
“Meditation apps make me feel like I'm wasting time, and I get more stressed worrying about the time I've wasted.”
- Participant 1
pivoting ideas
Pivoting from solely meditation to an app that helps students focus on tasks and practice mindfulness
After completing my initial research, I realized there was an opportunity to create a new application, that would be ideal for students.
I created a mindfulness mobile app where people can track their tasks, notes, and find curated music/sounds to focus and take breaks. This app will help people to finish work more efficiently to reduce stress and encourage breaks.
work preview
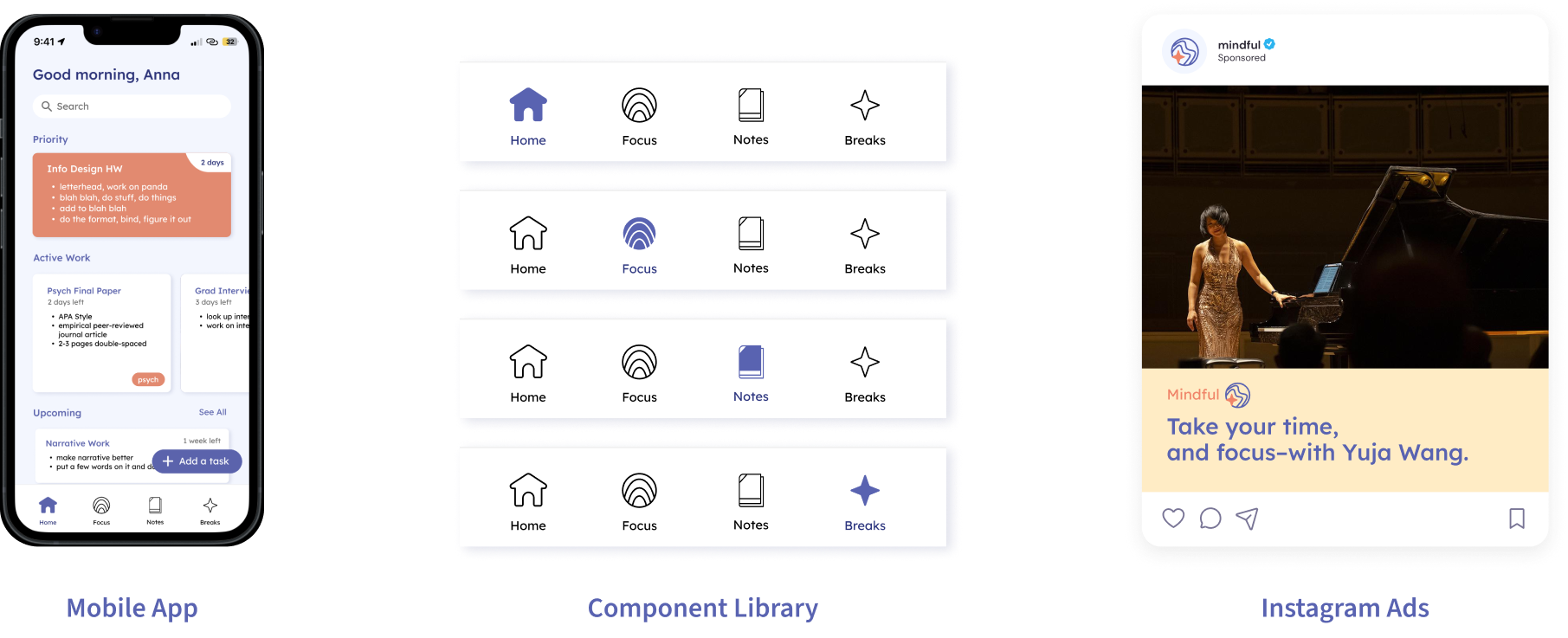
Produced a component library, high-breadth mobile app, and Instagram ads

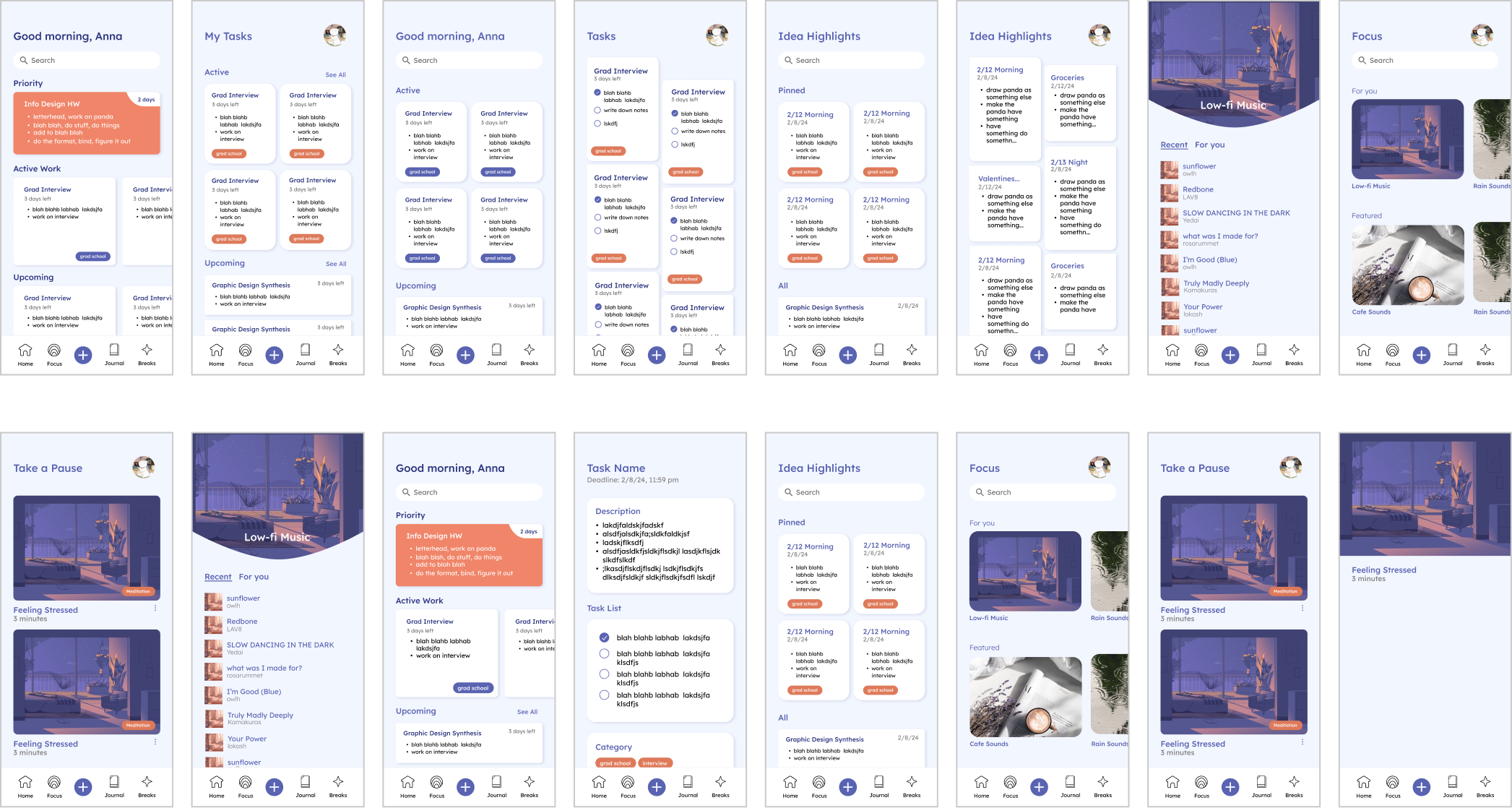
starting with mobile app
Did 20+ iterations to narrow down visual layout, colors, and possible features


brand
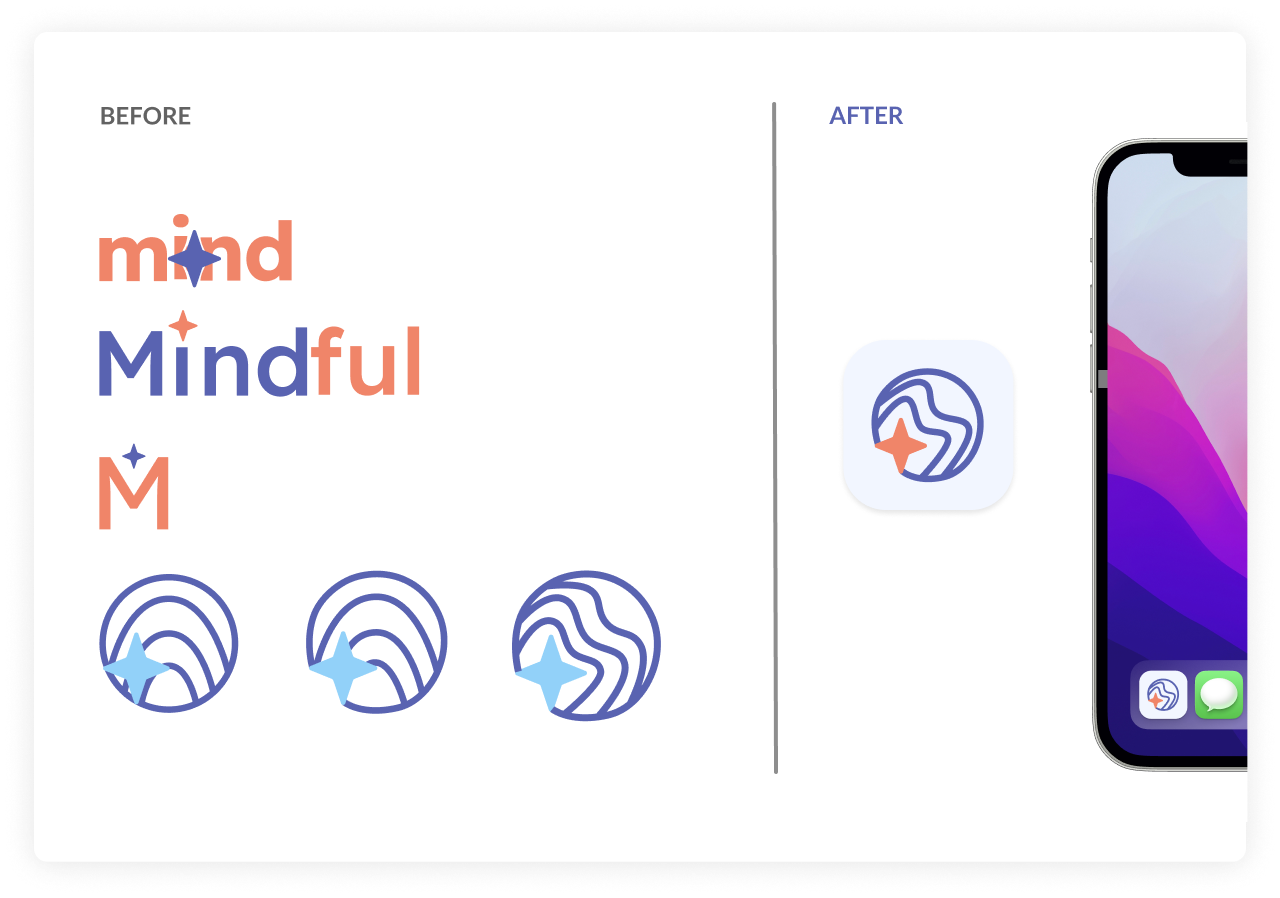
Developing a brand that exudes mindfulness
I went through multiple iterations to create a mark that fully represented the application. In one of my iterations, I had the idea of combining the icons for the focus and breaks sections to represent the intersection my app offers.
I actively incorporated feedback that my professor offered on making the lines coming out of the star go around instead.

the solution
A mobile app that allows students to organize their tasks, focus, and take valuable breaks: Mindful, the app that does it all

workflow 1
Making task management easier
Students often have multiple classes and commitments they must keep track of.
I created a quick and simple fill-in process, featuring checklists and a tagging system to simplify managing unique tasks.
workflow 2
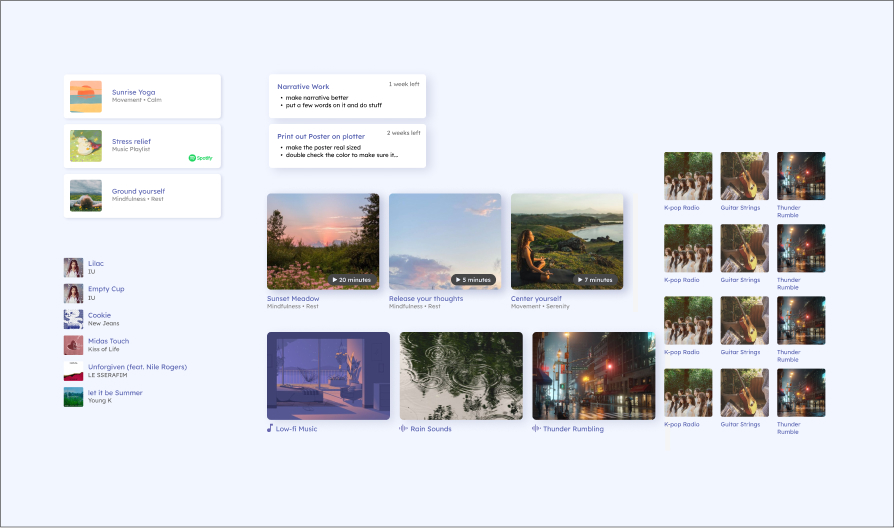
Improving focus levels
The Focus section offers curated music/noise from the user's own Spotify to help them lock in.
This section also uses generative AI to create longer playlists with similar songs to allow users to focus for longer periods
workflow 3
An option to pause ✨
Amid the tasks and focus pages there's one key feature: the breaks section.
Many of the users I talked too, all said one key phrase: “I don't take enough breaks.”
Having this breaks section be apart of the same mobile app gives the students the opportunity and the chance to take the breaks they need.
workflow 4
A better way to track ideas
In my user interviews, 3 out of 5 participants noted difficulty in remembering random ideas that would pop into their head for an assignment or project.How might we accommodate and de-stigmatize to improve accessibility?
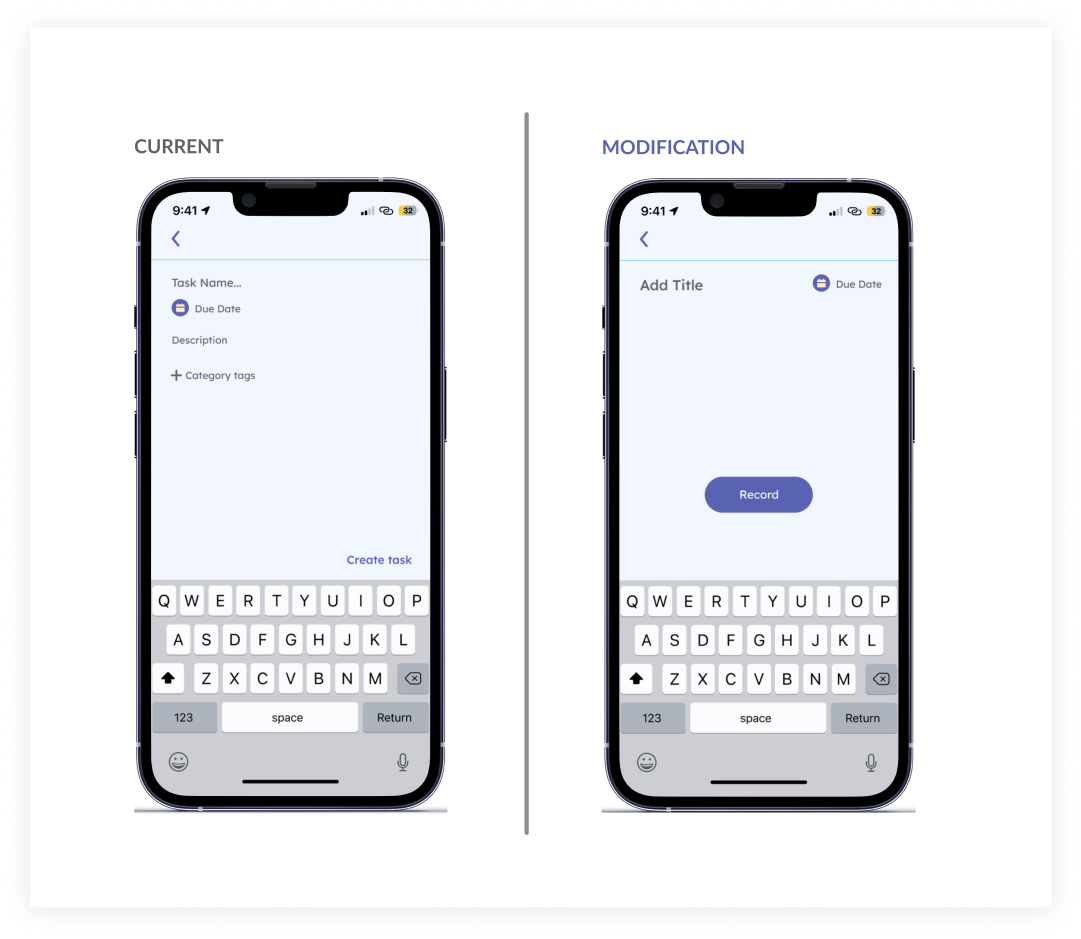
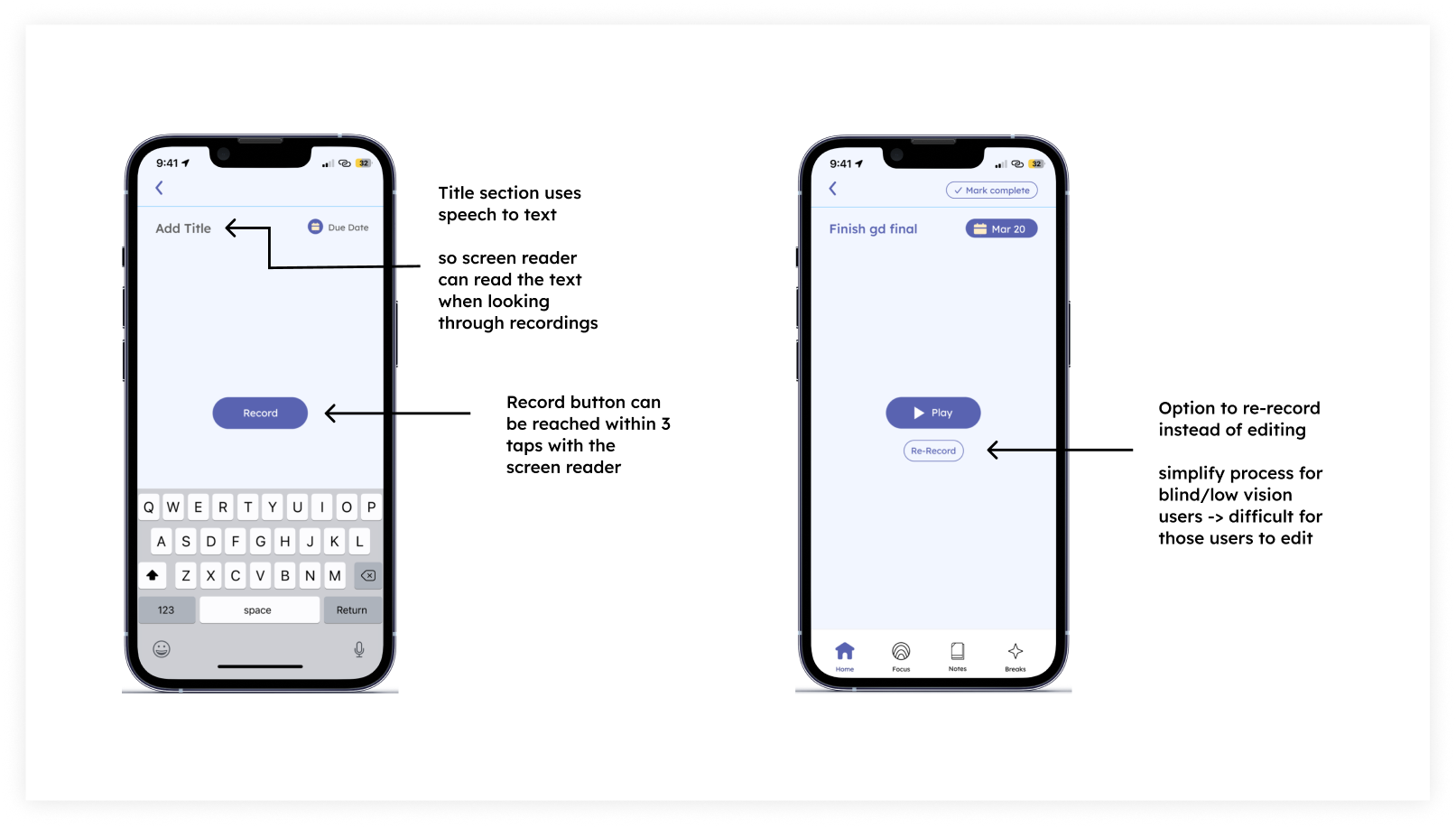
Adding design accommodations for blind/low-vision users
Currently, my application uses multiple text input fields. This can be cumbersome for someone using a screen reader.
Thus, I created a modification where one can audibly record their tasks/notes instead of typing. This not only accommodates screen recorders, but also utilizes a de-stigmatized method that is commonly used.

de-cluttering the screen
Making it easier for screen reader users to find primary buttons
Screen readers read from left to right from top to bottom, stopping at every item on the screen.
I wanted to make it easier and faster for users who use screen readers to complete their tasks. Thus, I removed unnecessary items from the screen to allow the screen reader to find the main button faster.

thinking ahead
Designing a component library for the basis of future work
I created this component library to ensure consistency throughout the application. In the future, if this application were fully developed, the developers will have reusable blocks to create a unified look.


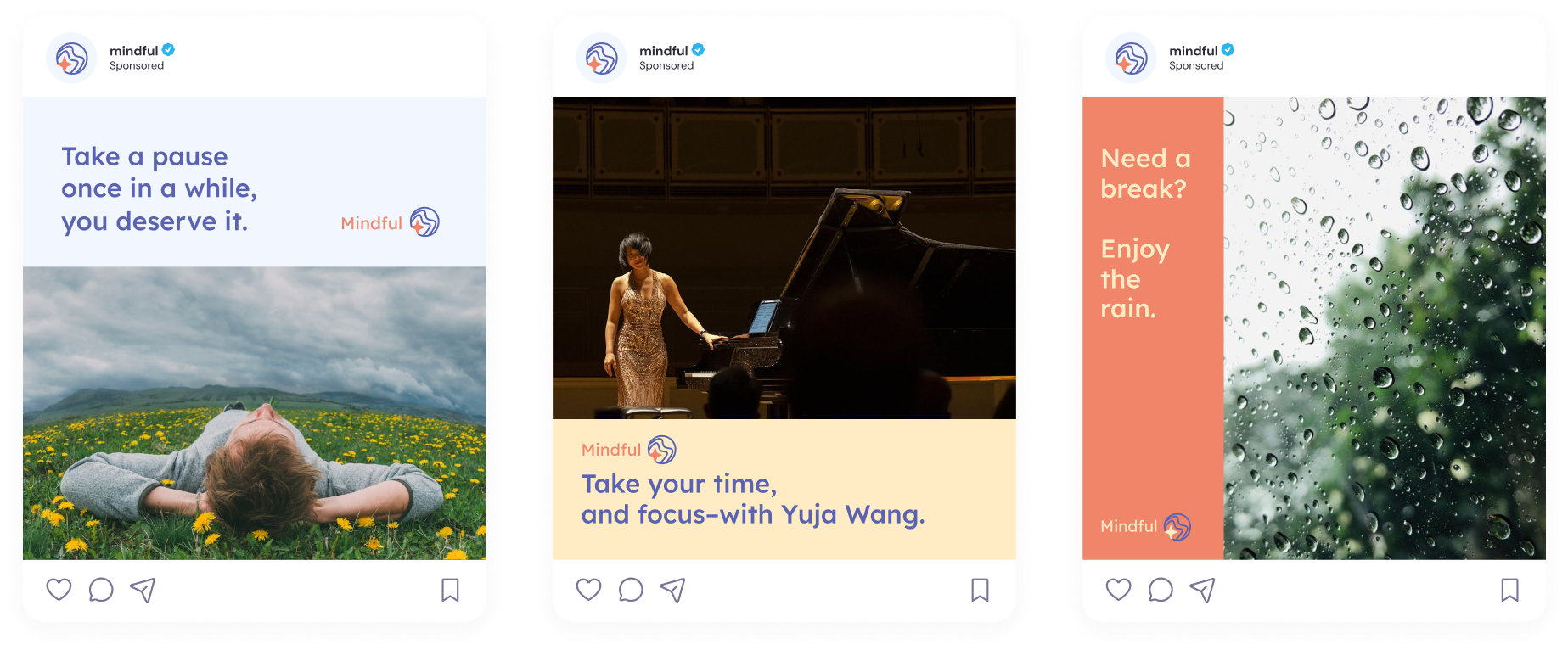
Developing Instagram ads to publicize my app: Mindful
In these Instagram advertisements, I focused on advertising specific mindsets that the application would help cultivate. They intended to evoke a sense of mindfulness and calmness that the app offers.

final thoughts
Pivoting is ok, and may even help to create something better
I think the biggest thing I learned through this project is that it's perfectly normal to change your initial idea. At the beginning, I was set on creating a meditation app, but taking the time to understand my users' needs helped me realize that my initial plan wouldn't be that helpful.
- 1
Making products accessible helps everyone
My professor challenged us to take an existing project and improve its accessibility. This taught me how an accessibility perspective can improve user experience for all.
- 2
Learning to prioritize features
I wish had all the time in the world, but unfortunately that’s not the case. I had to prioritize the most impactful features to ensure I had the time to develop them fully.